Engage your mobile audience: how to create mobile-friendly stories
When it comes to mobile storytelling, the traditional story format – headline, lead text, lead image, body text – does not provide the best experience for a mobile news consumer. It is time to consider if news and other types of stories can be created in a new, more mobile-friendly way.
The legacy from print
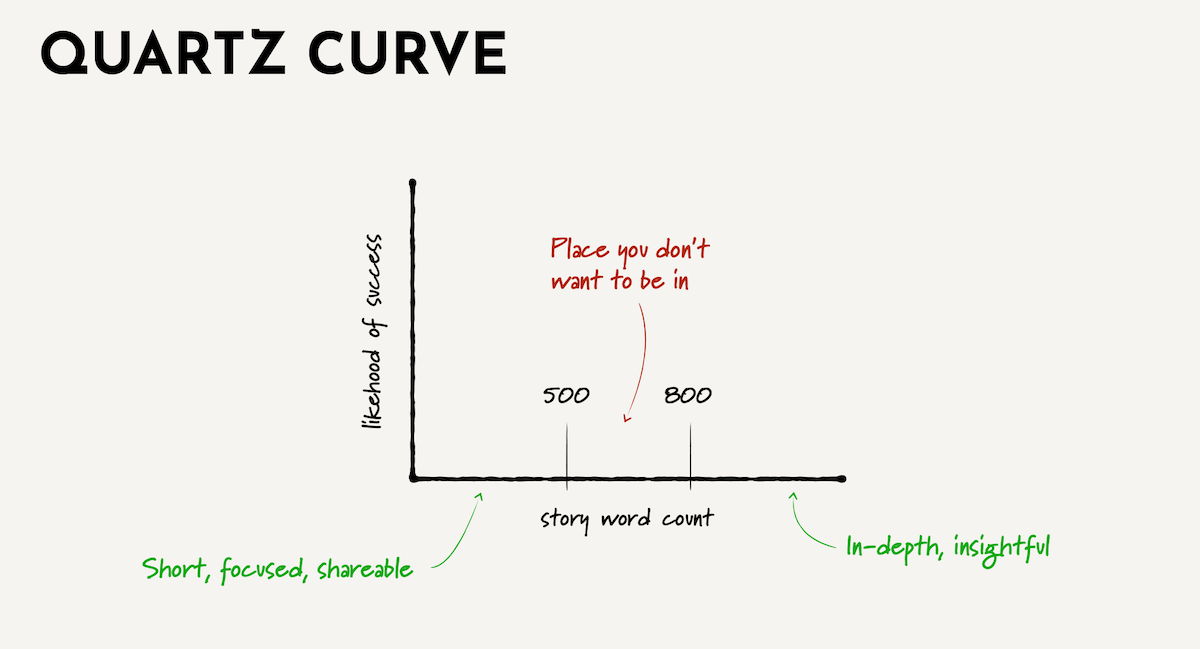
In 2013, the online news outlet, Quartz, made a research study showing how the legacy from print affects digital storytelling in a negative direction. The study focused on the correlation between word count of a story and readers’ will and desire to engage with the story, e.g. by sharing it on social media.
The results were gathered in what is now known as the Quartz Curve. The curve shows that short stories of max. 500 words have a strong appeal to a digital audience, because they are easy to read and are highly shareable. Longer stories of 800+ words also perform well, because they offer an in-depth, more immersive reading experience which equally appeals to digital readers. Stories of 500-800 words, however, scrape the bottom when it comes to reader appeal. These stories are least shared on social media.

Linear storytelling for mobile
The great paradox is that the typical online – and also mobile – article falls within the span of 500-800 words. Precisely the story format which makes digital readers bounce.
As such, the Quartz Curve provides ample reason for rethinking mobile storytelling. The smartphone is essentially a visual platform where images work better than long pieces of text. The mobile reading experience is based on a downwards scrolling or sideways swiping motion which makes the story take on a linear format.
Mobile storytelling is therefore a matter of working with text and images as integrated elements. Contrary to the traditional story format for print, images are not just illustrations. They are vital elements which shape and progress the story flow.
Engage your readers with AMP stories
The popularity of the smartphone as a device for news distribution has led several media companies to experiment with new visual story formats which cater for a better mobile experience. Formats in which images, videos and other types of visuals are key elements in the reading experience.
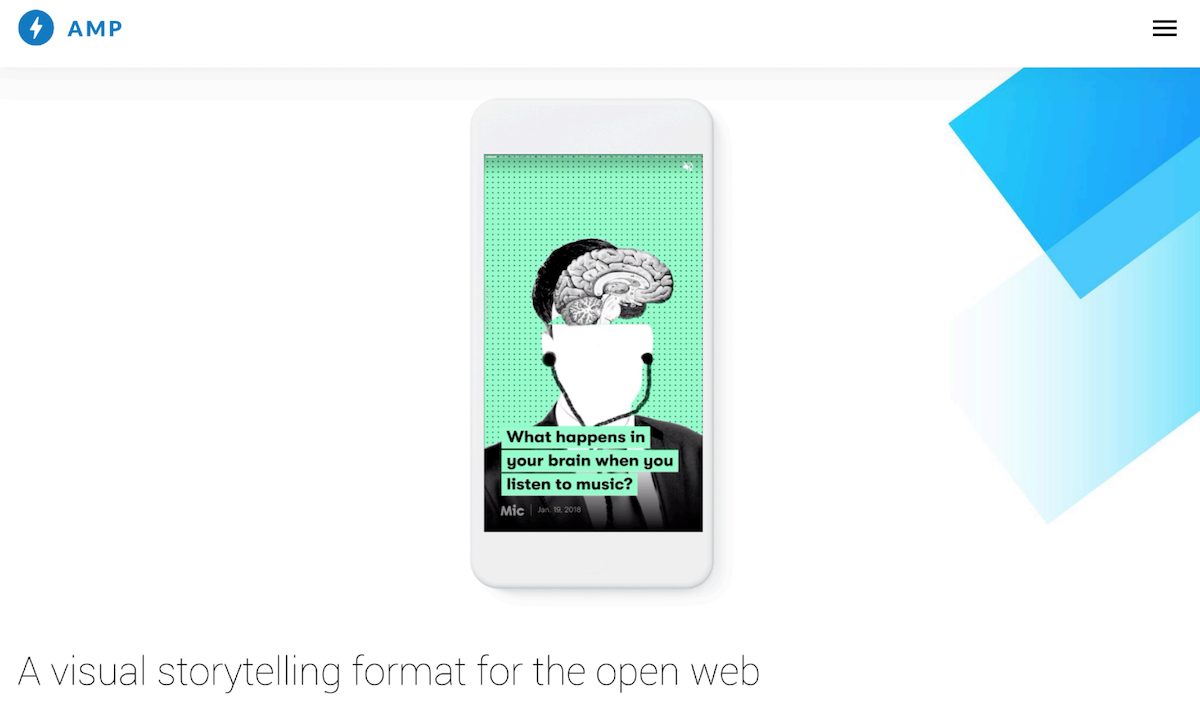
One of the latest and most promising technologies for mobile storytelling is called AMP (short for Accelerated Mobile Pages) and was launched by Google in February 2018. The AMP technology makes it possible to create visual content which loads at lightning speed with each swipe, is in a full-screen format, and is interactive. In short, a technology that puts the reader’s experience first. AMP stories are delivered to the reader as a feed, but are served in small, bite-sized pieces with images and video working as key elements in the full experience.
A number of digital pure players have already embraced the AMP technology. But more traditional news companies, such as Washington Post, The Guardian, and the BBC, have also started using AMP to optimise their mobile storytelling.

A new story anatomy
Getting started with AMP stories can, however, be a challenge if your existing CMS or content creation platform does not support it. Many content creators and media companies still work with publishing platforms which only offer a static, print-focused story template. CCI is looking to change this with the CUE publishing platform which basically rethinks the anatomy of stories.
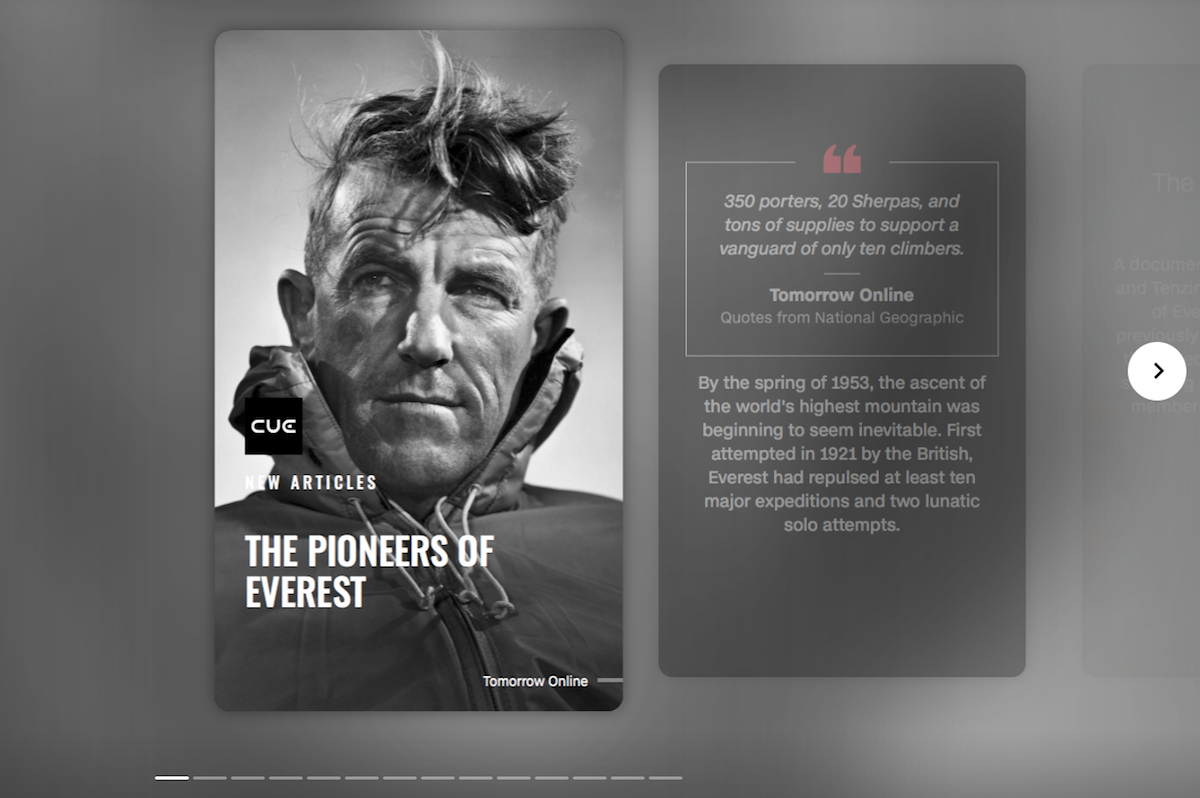
The basic concept behind CUE is that every story can be broken down into smaller pieces, story elements. These elements can then be put together in many different ways, just like LEGO bricks. By working with content as a collection of small, individual elements rather than big, fixed entities, you are able to create different storylines from the same set of elements and thereby have different stories for different contexts and channels.
This new story anatomy is applicable to AMP stories as well: a number of story elements are put together under an AMP page story element to form a single AMP page. Add more AMP page story elements and then you will end up with a full AMP story which the reader can swipe through on her smartphone.

Find your sweet spots on the Quartz curve
Developed in collaboration with leading media companies around the world, CUE is built on insights about the challenges, demands, and conditions which media companies face today. Based on these insights, CUE is continuously being optimized to support new media formats, including mobile formats such as:
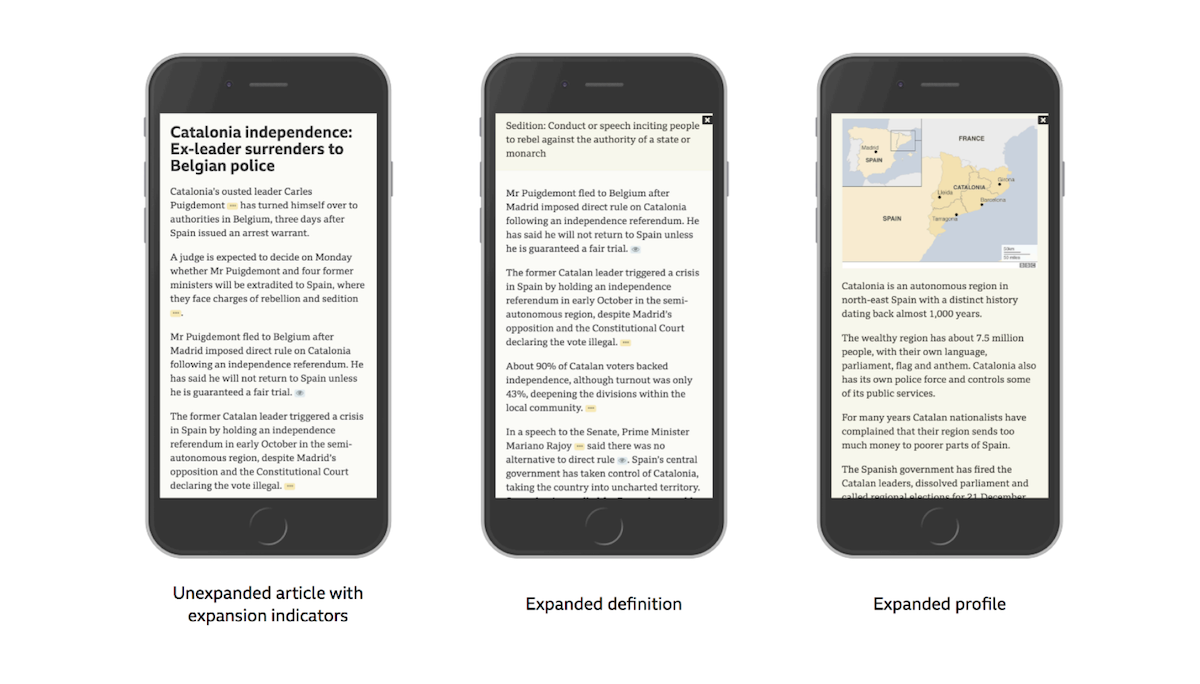
Expanders: short articles with embedded notes which can be folded out with a tap on the screen. By embedding “stories within the story”, the expander format enables content creators to make stories that are both snackable and in-depth at the same time – and thereby land in the two “safe zones” of the Quartz Curve.
Timelines: interactive articles which allow the reader to swipe through events in time. In CUE, the timeline story is broken down into timeline elements, one for each point in time. This makes it easy for the content creator to make changes, move events around etc.

Learn more about how to optimise your mobile storytelling with story formats like AMP stories, expanders and timelines. In this video, Mark van de Kamp, CEO of the CCI-owned company Escenic, tells more about how to create new visual story formats for a mobile audience.
Stay updated on the latest about mobile storytelling. Sign up to CCI’s newsletter, CUE Newsroom.
This article is authored by Jacob Gjørtz, VP of marketing at CCI Europe. You can download Jacob’s presentation at FIPP Insider in Amsterdam and Paris here.
More like this
Mobile internet to reach 28 per cent of media use in 2020
Active consumer mindset boosts mobile ad engagement, brand favourability and purchase intent
Mobile share of advertising market to exceed 30 per cent in 2020
Condé Nast shoots November covers with Google’s new Pixel 3 mobile