Is ‘mobile first’ limiting the potential of interactive storytelling?
As publishers try to understand how to create content for this new multi-platform world, many have adopted a “mobile first’ approach to accommodate their growing mobile audience. Unfortunately, for many, “mobile first” really means “mobile only” — optimising for mobile devices like smartphones at the expense of delivering rich, interactive storytelling that is best suited for larger devices.
What is interactive storytelling?
Non-linear, interactive, transmedia, deep-media are all synonyms for interactive storytelling. What these terms all have in common according to Benjamin Hoguet writing on Medium is “our search for interaction whether we ask our audience to click / touch / scroll, to contribute to a participative project or to follow a story spread across several platforms.” Interactive stories have the potential to engage audiences in new and exciting ways. They use a combination of text, code, graphics, audio, photos, videos or animation to create a rich and immersive experience for the reader.
Creating interactive content, requires what Chris Crawford calls “second-person thinking”, the ability of an author to anticipate the audience’s motivations and reactions when put in front of a choice. It requires that the author enters a multidimensional writing space.

Is interactive storytelling ready for the mobile age?
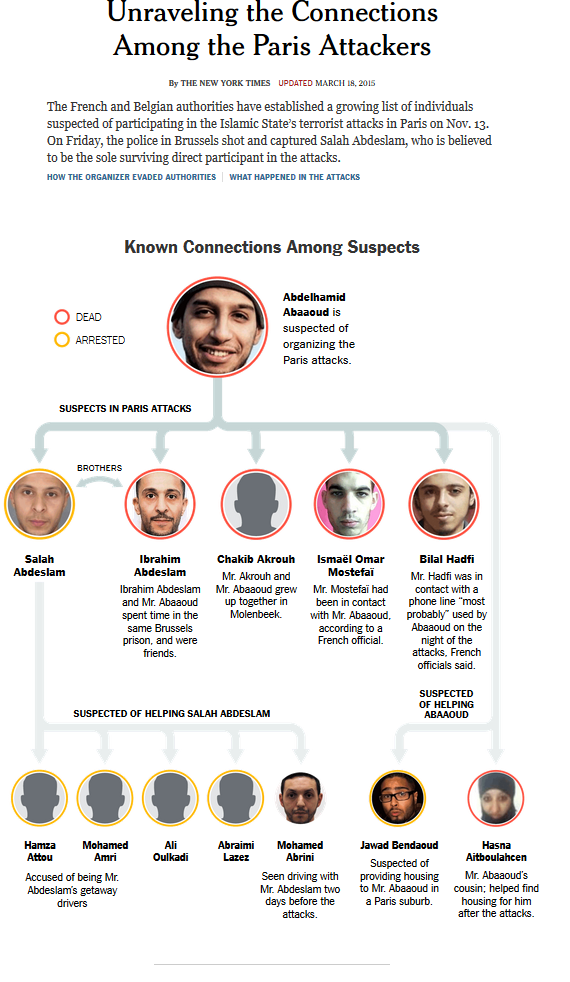
A case in point is The New York Times’ Interactive page, that features content that can best be described as illustrated blog posts. Interactivity at the NYT in 2016 largely means illustrated timelines, annotated maps and colour photographs that are inserted in the vertical flow of the mobile optimised article. A recent NYT Interactive piece, for example, explores the connection between the Paris bombers using a hierarchical graphic followed by text, images and maps. There is no interactive content where the user gets to access deeper layers of content.
This is a far cry from the rich interactivity of the now famous 2012 Snow Fall series which documented the events that led a group of highly experienced skiers to be in the path of a deadly avalanche in Washington state’s Cascade Mountains. The piece included a variety of opportunities for the reader to explore more content in the form of embedded video, photo galleries of the skiers, animations that illustrated how the snow built up over time, an annotated topographic video that showed the route that the group had taken and more.
While the impetus to simpler, less interactive content for all devices is powerful, it is important not to overlook the fact that desktop/laptop audience for magazine media grew by 6 per cent to 560 million users in the first quarter of 2016 – the first growth in seven months. At the same time, the challenge is for publishers to find ways to create richer, more immersive content for smaller mobile devices.
Great interactive storytelling

The Cronulla Riots that rocked a suburb of Sydney, Australia a few years ago are explored in depth in a special interactive documentary created by Special Broadcasting Service (SBS), a hybrid-funded Australian public broadcasting radio, online, and television network. The project includes a 60-minute video that is the springboard to explore a wall of content that adds further depth and perspective to the themes that fueled the infamous riots.
The audience is able to learn more about riot themes and explore riot events on an interactive map. When the user clicks on one of the themes, a new translucent layer is presented that offers opportunities to watch videos, see first person testimonials and media headlines and much more. The viewer is able to return to the documentary as the primary focus at any time.

Interactive storytelling tools
Clearly, projects like the Conullar Riots and Snow Fall are not scalable for the average publisher because they require time and expensive resources to produce. There are organisations, however, who are working to create tools that storytellers can use to integrate interactive storytelling into their online content.
Three tools from North Western University’s Knight Lab are prime examples:
- TimelineJS is an open-source tool that allows publishers to quickly and easily create interactive, media-rich timelines using a Google Spreadsheet. The tool supports rich media from Twitter, Flickr, Google Maps, YouTube, Vimeo, Vine, Dailymotion, Wikipedia, SoundCloud and more. These can be embedded in a timeline by copying and pasting a URL. This tool is widely adopted by newsrooms including The Denver Post which used it to create a timeline of the Aurora theatre shooting, which was included in its Pulitzer Prize-winning package.
- StoryMapJS is a free tool to help tell stories on the web that highlight the locations of a series of events. The tool can illustrate stories with large photographs, works of art, historic maps, and other image files. The Washington Post used StoryMapJS to illustrate how ISIS is carving out a new country.
- JuxtaposeJS helps storytellers compare two pieces of similar media, including photos and GIFs and is ideal for highlighting then/now stories that explain slow changes over time. The Chicago Tribune used JuxtaposeJS to illustrate the damage of a deadly tornado in the town of Washington, IL a few years ago.
Other companies like Storied are also working to create tools that allow publishers and other storytellers to create compelling content that engages readers in a more dynamic way. Publishers have the opportunity to differentiate their content and create more value for readers by finding ways to enable interactive experiences that are optimised for each platform rather than reducing content to the lowest common denominator to support their mobile first strategy.
More like this
How to apply best-of-breed storytelling principles in a digital world
Buzzfeed’s Ben Kreimer on new tools for spatial storytelling
Trends in media innovation – ways of storytelling with crowdsourcing and virtual reality